In this Flatsome Theme Tutorial, you will learn how to create an amazing Pricing Table in Flatsome.
Just follow the steps below and create a unique Pricing Table in Flatsome Theme.
We will follow the steps below:
1.Create a new UX block and give it a name.
2.Copy the Shortcode and insert the code
3.Paste the block element in the desired place on your page
4.Copy the CSS Code and insert the code
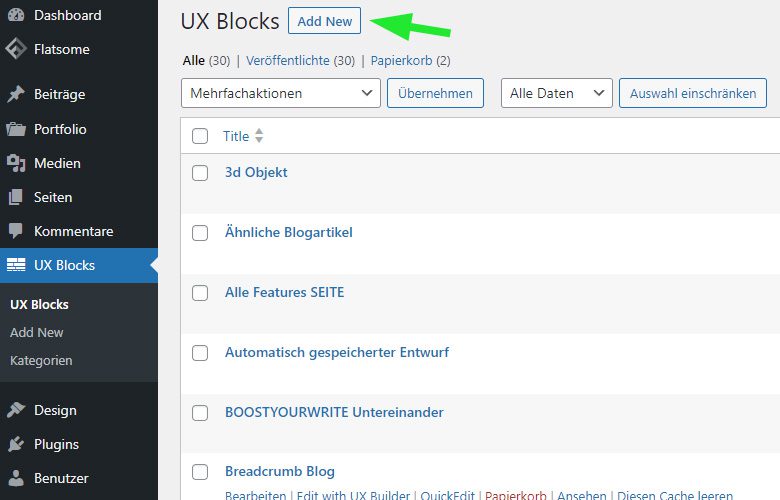
1. Create a new UX block
First you need to create a new UX block and name it “Pricing Table” or “Pricing Cards” or a similar name you like.
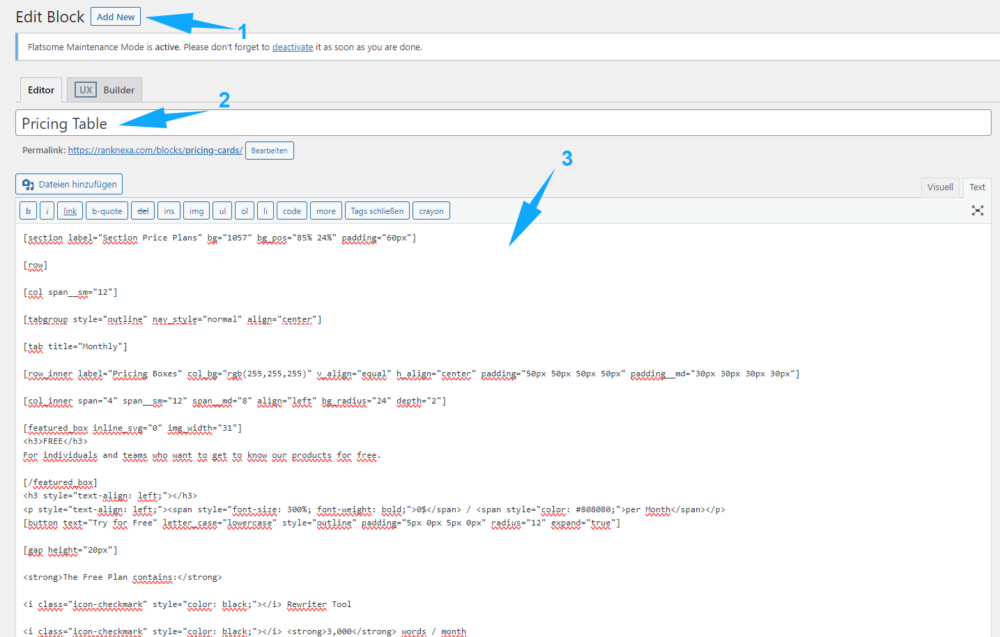
2. Paste in the Shortcode
Copy the Shortcode you will find under this picture and paste it into the empty Text field in the Flatsome UX Block. Then click the Apply button.
UX Block Shortcode
You must be logged in to view this content.
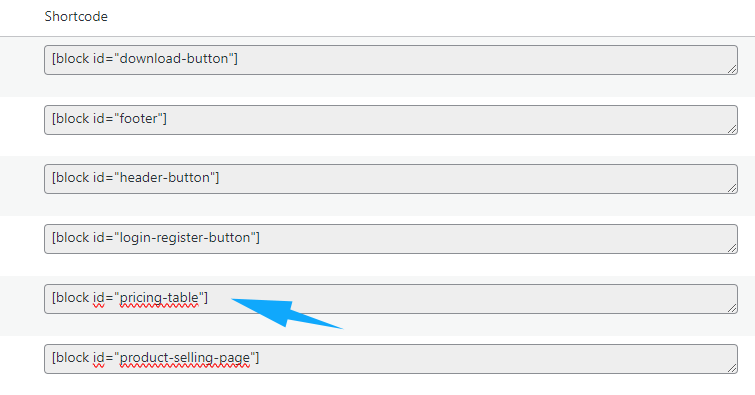
3. Paste the block element into the desired place on your page
Now copy the new shortcode and paste it anywhere on your page to display the Pricing Table/Cards.
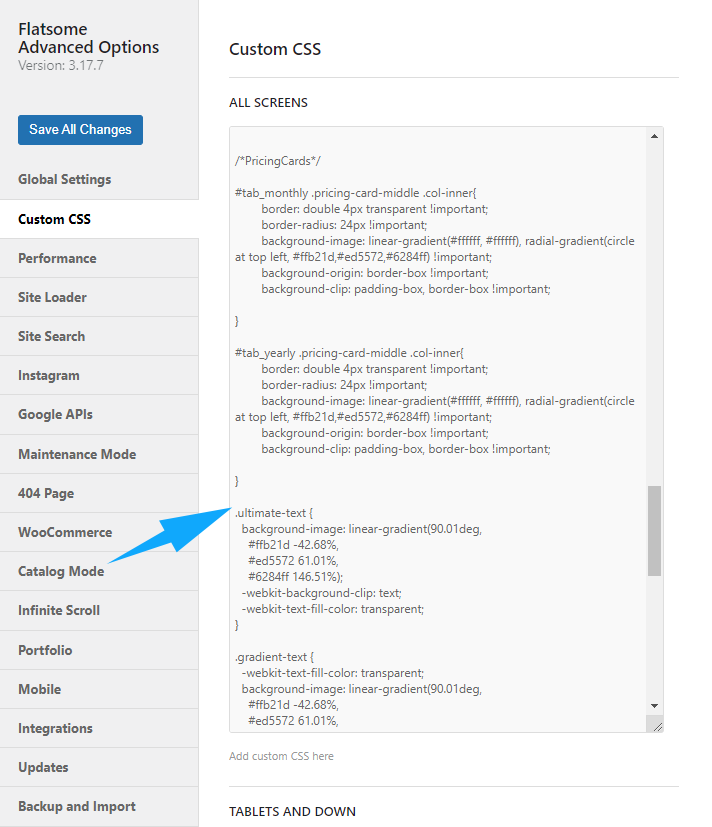
4. Paste the CSS Code in your Flatsome Theme
Now we need to add our CSS style to the Pricing Table/Cards. For this we have to copy the CSS Code wich you will find under this picture and paste it under Flatsome>Custom CSS.
CSS Code
You must be logged in to view this content.