How to create a Bubble animated Button in Flatsome
In this Flatsome Theme Tutorial, you will learn how to create a button with a bubble animation and a gradient.
Just follow the steps below and create a unique gradient button in Flatsome Theme.
We will follow the steps below:
1.Create a new UX block.
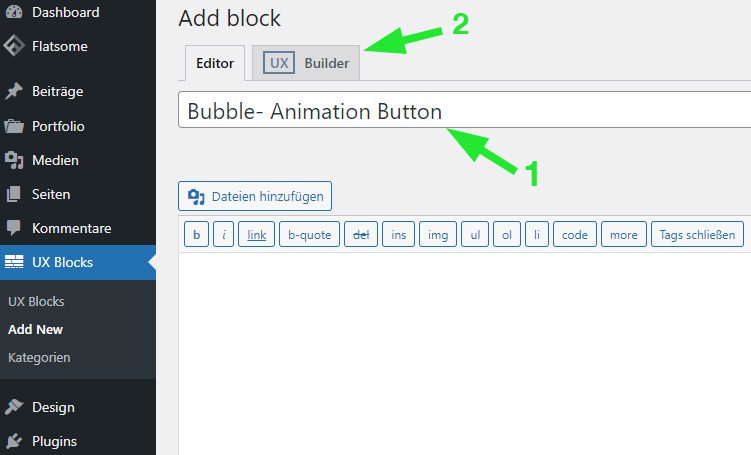
2.edit the block with the UX builder
3.select the HTML element and insert the code
4.paste the block element in the desired place on your page
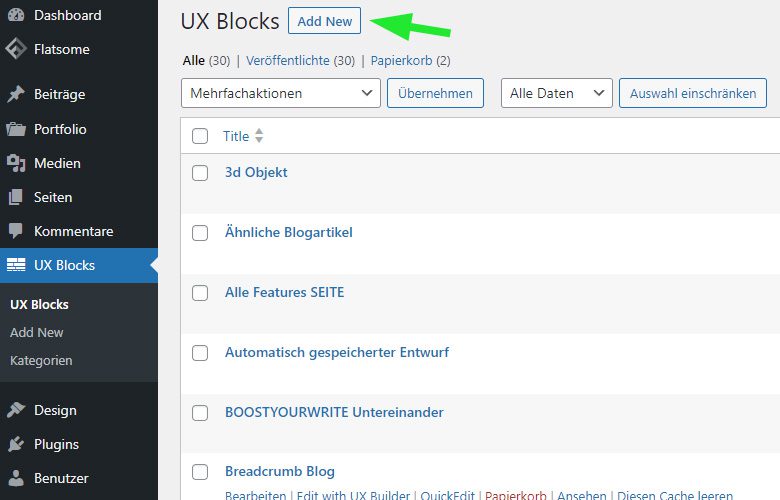
1. Create a new UX block
First you need to create a new UX block and name it “Bubble- Animation Button” or a similar name you like.
2. Edit the block with the UX builder
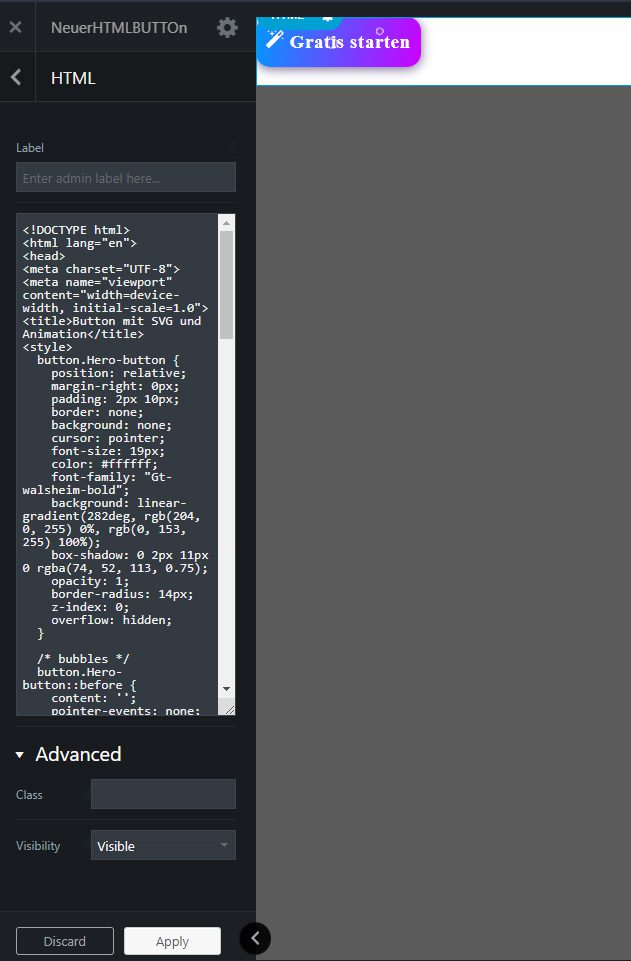
3. Select the HTML element and paste the code
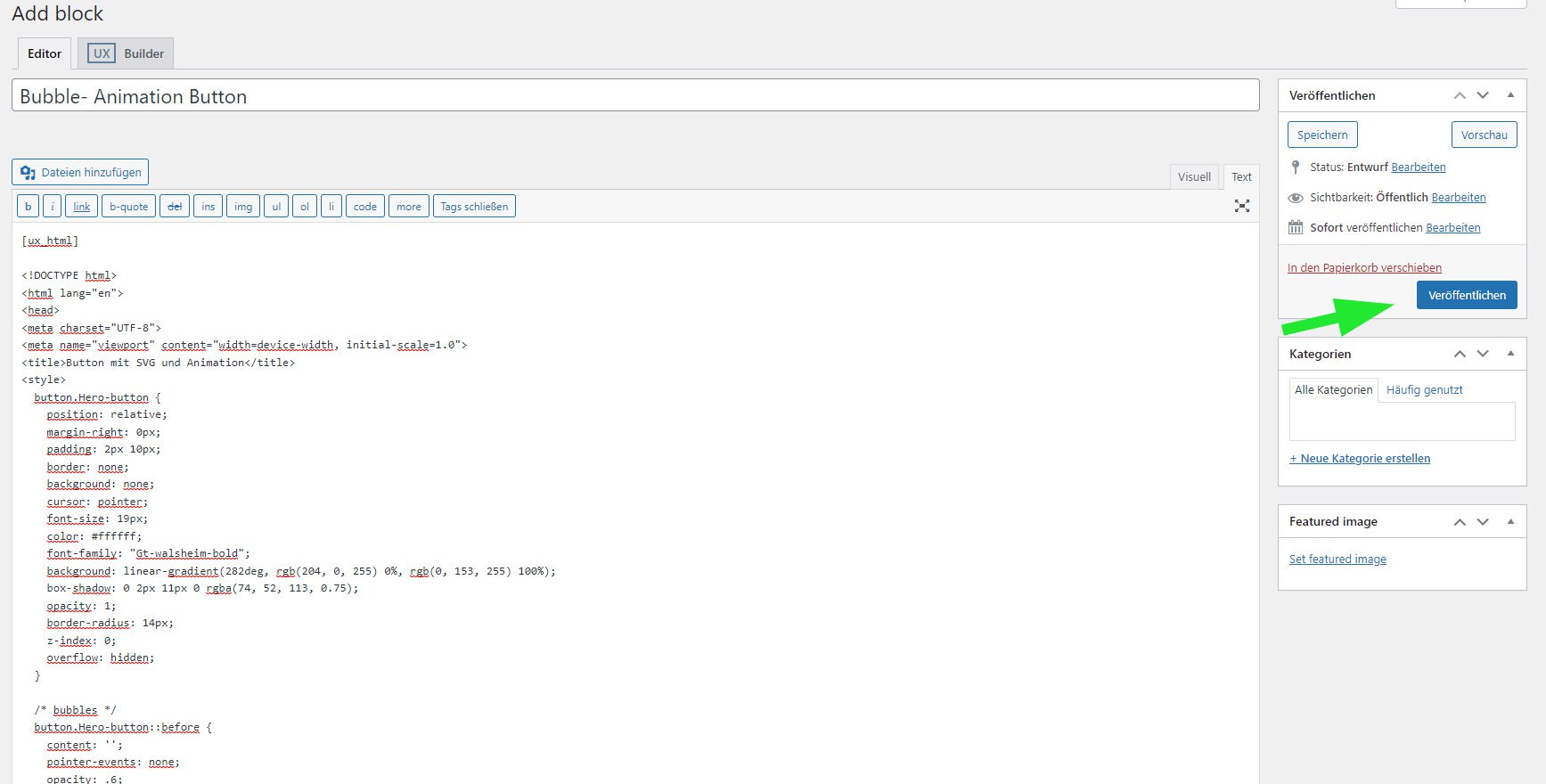
Copy the code under this picture and paste it into the HTML element. Then click the Apply button.
You must be logged in to view this content.
After pasting the code, the current block will look like the following image. At last click the “Publish” button
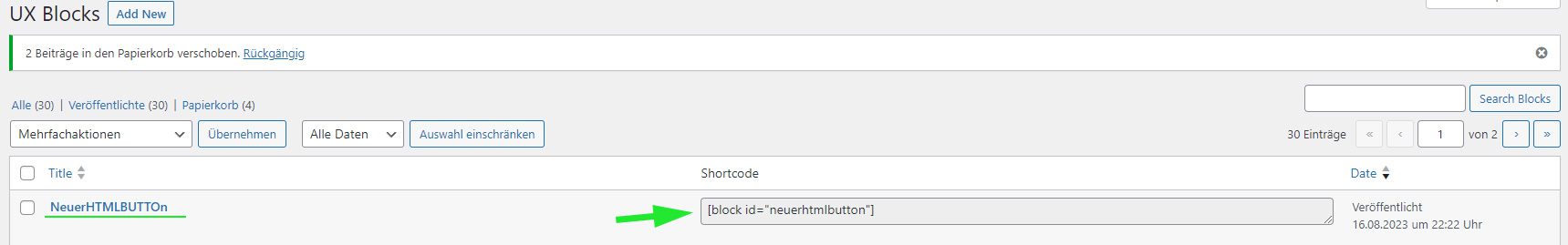
4. Paste the block element into the desired place on your page
Now copy the new shortcode and paste it anywhere on your page to display the created button.